Studio Basics
Welcome to the Penbox Form Studio! This is where the magic happens—customizing and designing forms to suit your specific needs. Before we dive in, let’s go over some essential terminology (yes, one last time—we promise!).
Key Terminology for the Form Studio
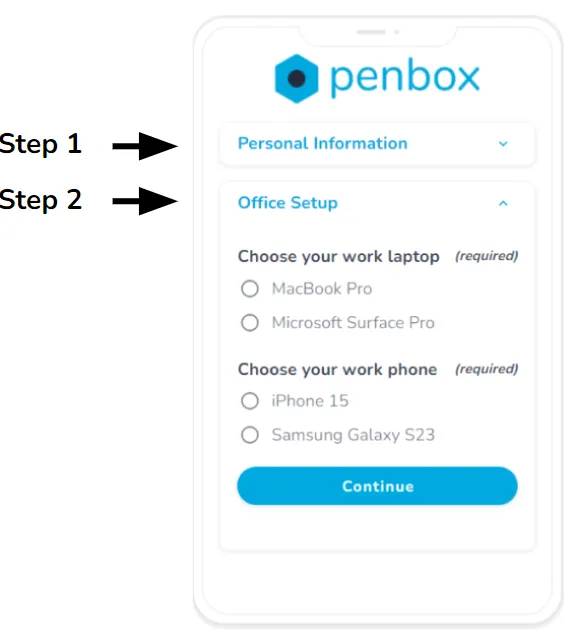
Steps
- Definition: Steps are the tabs in your form that group together questions related to the same topic.
- Purpose: They help you organize your form into logical sections, making it easier for your contacts to navigate.
- Example: Use a step for questions about contact information and another for questions about payment details.

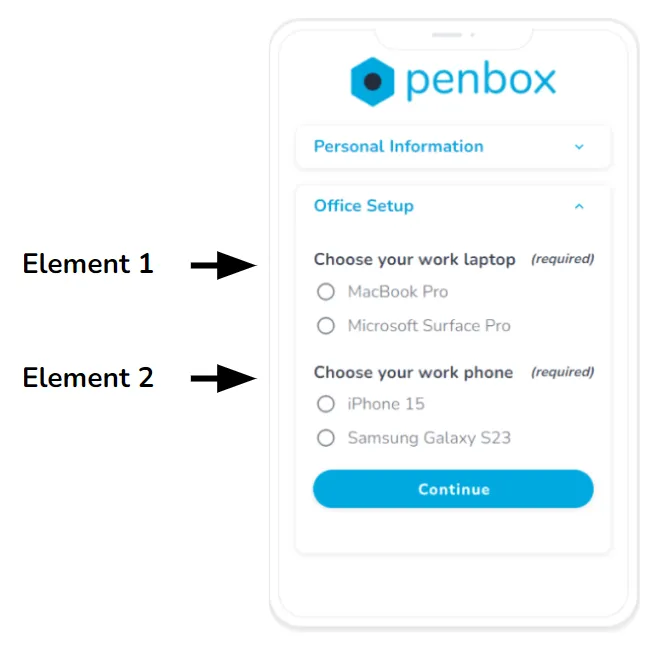
Elements
- Definition: Elements are the building blocks of your form. They include components such as text fields, file upload fields, or descriptive text.
- Purpose: Through elements, you can request or provide information to your contacts in a structured and interactive way.
- Example: Use a text field for names, an upload field for ID documents, or a description to explain the purpose of a specific section.

Keys
- Definition: Keys are the unique identifiers for your elements. They allow you to reuse answers and link elements together.
- Purpose:
- Prevent repetition by using the same key for elements that require the same answer. For example, if "Email" appears in multiple steps, the same answer will be applied.
- Use keys to create conditions and rules for dynamic form behavior.
- Example: Assign a "key" to a question asking for the contact's phone number, and reuse it wherever that information is needed.

With this terminology in mind, you’re ready to dive into the Penbox Form Studio and start creating forms that are not only visually organized but also highly functional. Let’s get started!
Updated 8 months ago